How to add Google Analytics 4 to Blogspot templates
How to Add GA4 to Blogger.com websites
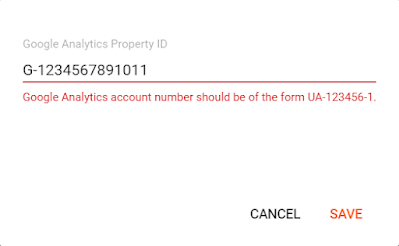
In July 2023, Google Analytics 4 will replace Universal Analytics as the default web analytics program within the Google Suite of Product. Universal Analytics will sunset on July 1, 2023 and will stop collecting data. In preparation of this change, I want to start begin capturing visitor data to my blog for a full year. As of this writing, the GA4 Measurement ID is not supported by a default in the blogger.com settings. Only the Google Analytics property ID is supported on blogger.com as of summer 2022.
To fix this, I am going to copy my GA4 Measurement ID Tracking code, paste it into the XML template for my blog & test the functionality by visiting my blog with my iPhone using the Microsoft Edge and Safari browsers. If the implementation works correctly, I will be able to see a real-time page view in the GA4 console. I will not remove my Universal Analytics property ID and visits to my blog will continue to be available in Universal Analytics and in GA4.
 |
| Google Analytics 4 Interface |
The Google Analytics 4 Measurement ID is the identifier for my web analytics data sent to GA4. In the above screenshot, my personal tracking IDs were manually hidden by me. My Measurement ID is one piece of Google's global site tag. The global site tag is a JavaScript snippet that can be used for many of Google products and services. One global site tag can be used for many Google products on one website. I copy the entire global site tag and paste it before the </head> tag in my websites XML template.
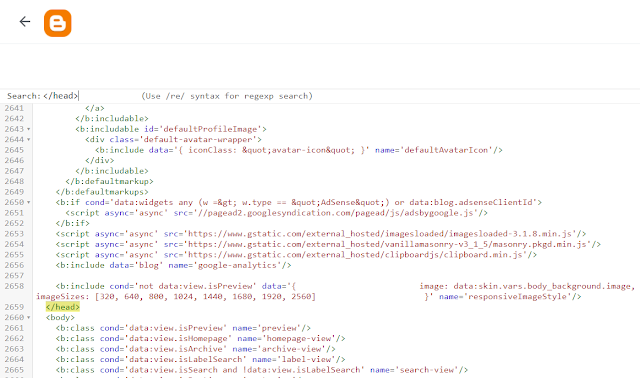
The XML Template before the Global Site Tag is added
 |
| XML of the blog without the Global Site Tag |
The XML Template after the Global Site Tag is added
 |
| XML of the blog with the Global Site Tag |
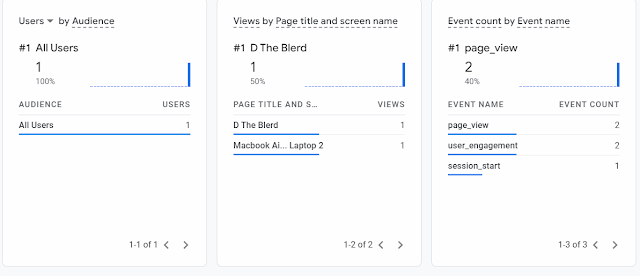
I saved my template. I backed up and saved my template. I refreshed all of the tabs associated with my blog. When I reload the page, I can see the requests to my Google Analytics Measurement ID in my developer tools in Google Chrome. The data sent from the Measurement ID is visible in the network tab in my developer tools. When I open the Google Analytics platform and see the real-time overview, the data is available
| Screenshot of the network tab in the developer tools with GA4 |
 |
| Screenshot of the real-time overview in GA4 |
There are three key steps to making this Google Analytics 4 implementation work. First, copy the global site tag with the measurement ID. Then, paste the script tags into the BlogSpot template above the </head> tag. Finally, save the page & reload the browser - the data will be available in the real-time overview instantly. Hopefully, Google makes updates to these settings so users who are not familiar with or comfortable with adjusting the HTML templates on their blogspot.com pages. There may be other implementation options, but an ideal strategy would enable users to make these updates directly in their blog settings.



Comments
Post a Comment
Be nice